Un peu de context (et de debug)
Alors pourquoi j’ai fait évoluer un système qui remplissait très bien son office ? On va voir ensemble ce qui a déclenché ce choix.
Lors de mon dernier article de blog, sur le métier de consultant cloud j’ai eu plusieurs retours concernant un souci de certificat expiré sur le site damyr.fr. Ce qui était à la fois vrai est faux, prenons 5 minutes pour faire du debug et comprendre le problème.
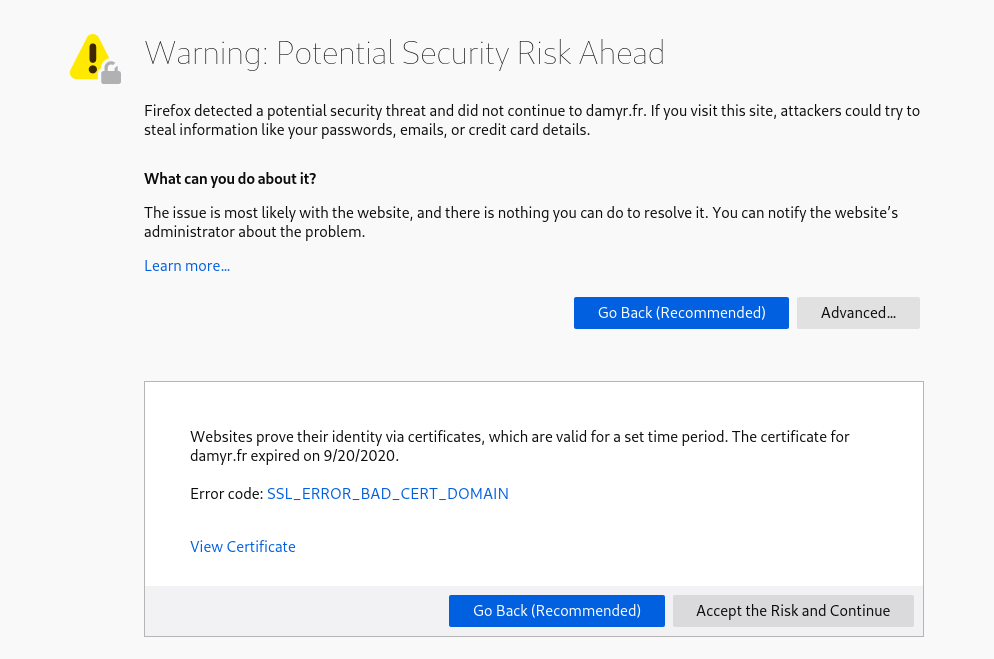
Le problème était localisé uniquement lorsqu’on essayait d’accéder à https://damyr.fr, comme on peut le voir ici :

Mais là on voit déjà un premier élément qui doit vous sauter aux yeux, on parle d’un certificat expiré, mais on donne en erreur : SSL_ERROR_BAD_CERT_DOMAIN, donc regardons de plus près ce certificat.

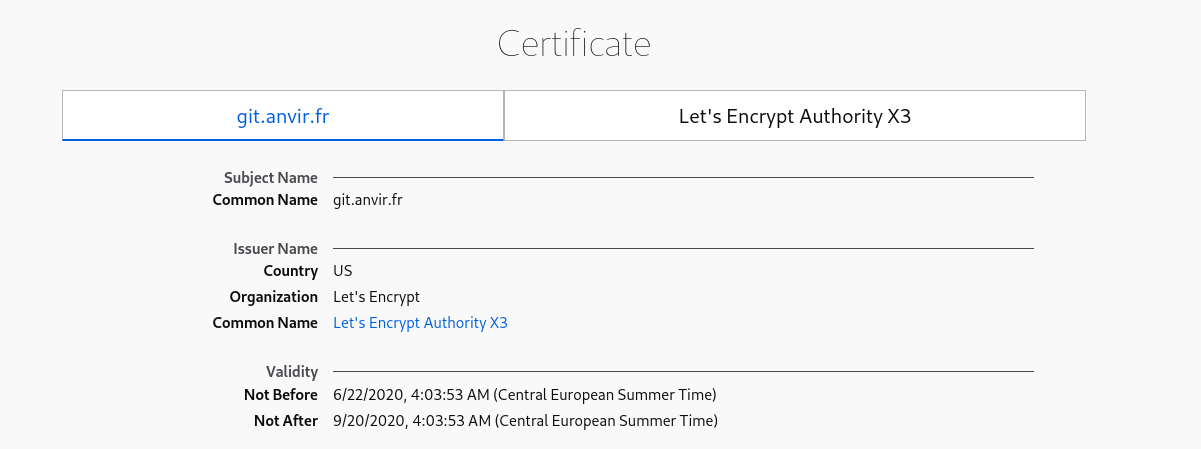
Là c’est déjà plus clair le certificat n’est plus valide et n’est pas pour le bon domaine, et si on fait un petit Dig :
[11:43:50] thomas@brainfuck thomas » dig www.damyr.fr +short
d69r7ptlh3gma.cloudfront.net.
13.35.199.118
13.35.199.86
13.35.199.68
13.35.199.94
[11:43:53] thomas@brainfuck thomas » dig damyr.fr +short
62.210.108.156
Donc le domaine racine damyr.fr ne renvoie pas sur la bonne infrastructure.
Là vous pouvez vous dire que c’est une erreur de ma part, ce qui pourrait être le cas, mais la réalité demande de creuser encore un peu.
De base mon infrastructure utilise un CDN Cloudfront en frontale, ce qui est cool. Par contre, il y a une petite contrainte: pour diriger vers le CDN je dois faire un enregistrement DNS de type CNAME vers celui-ci. Là on peut se dire “il faut juste faire un CNAME sur le domaine root”, mais petite surprise c’est impossible.
Voyons d’où vient ce blocage, tout simplement du standard en lui-même ! Il faut donc regarder la RFC, pour rappel la RFC pour Request For Comments est un document qui permet de spécifier un standard. On ne va pas se mentir c’est pas toujours simple à lire, mais cela est très enrichissant pour comprendre des implémentations et fonctionnements.
Regardons cette RFC ensemble, il s’agit de la RFC 2181 qui a pour titre : “Clarifications to the DNS Specification”, dans la partie 10.1. CNAME resource records
An alias name (label of a CNAME record) may, if DNSSEC is in use, have SIG, NXT, and KEY RRs, but may have no other data.
Donc voilà le souci le CNAME ne peut pas être fait sur un sous-domaine qui possède déjà d’autres enregistrements (comme les NS par exemple), par conséquent on ne peut pas faire de CNAME sur notre root domaine.
Comme quoi, prendre un peu de temps pour comprendre des erreurs peut vous faire découvrir pas mal de choses.
Bon maintenant que le souci est identifié comment le régler ? Globalement, j’aime bien mon infrastructure qui est assez simple est peu couteuse que ce soit en temps ou en prix. Le CDN me permet de bonne performance aussi ce qui est important pour moi, donc pas de raison de quitter ma base. AWS offre bien sûr une solution pour corriger ça, héberger son domaine sur Route53 qui permettra de faire cette redirection, en utilisant des enregistrements A géré par AWS. Vu que mon infrastructure répond déjà à mes besoins, je n’ai pas été cherché trop compliqué et j’ai choisi cette solution. Nous allons donc maintenant comment j’ai fait évolué tout ça.
Une évolution bienvenue
Le site était déjà géré par du code Terraform au travers d’un module qui était somme toute assez simple, j’avais d’ailleurs fait un article là-dessus que vous pouvez retrouvez ici. Donc la meilleure solution était de faire évoluer ce module dans une V2.
Tant qu’à faire évoluer mon module pour corriger ce problème j’ai décidé d’intégrer deux évolutions qui me paraissent intéressantes lorsqu’on veut un site statique :
- Avoir des access logs avec une conservation réglable simplement
- Avoir un utilisateur IAM de déploiement (utilisé par la CD) en mode latest privilege
- Le mettre à disposition sur le site registry.terraform.io
Bref, pas forcément une révolution, mais une évolution bienvenue.
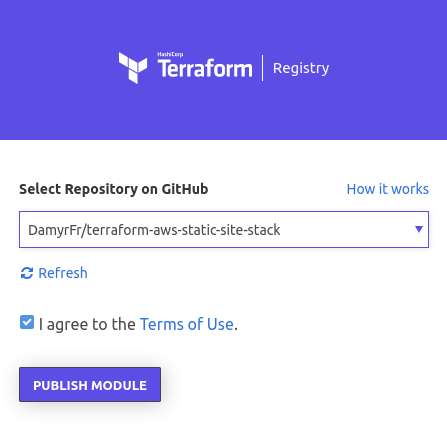
Je ne vais pas forcément vous faire une revue complet du code, c’est assez basique. J’ai conservé la structure de factorisation en module qui bien que lourde était intéressante à conserver pour rester cohérent avec l’article précédent. Celui-ci est bien entendu disponible sur ce repository Github : DamyrFr / terraform-aws-static-site-stack
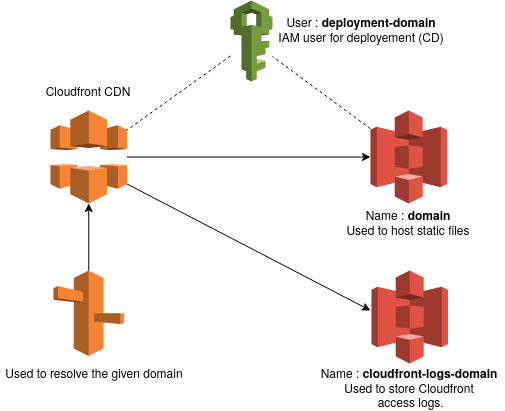
Voici un petit schéma qui vous montre ce que déploie le module :

Pour l’ajout sur le catalogue registry.terraform.io, ce fut simple il suffit de suivre la documentation officielle qui est très clair. Pour mon module vous pouvez le trouver sur cette page : module registry. On peut regretter le fait de ne pas laisser libre sur la source du dépôt, forçant Github tout comme Ansible Galaxy.

Pour un site statique, cela peut paraitre lourd, et je suis en partie d’accord. Après j’ai préféré faire les éléments avec des briques serverless me permettant de me décharger de pas mal de choses. Autre avantage elle me revient très peu cher (~2$/mois) pour un site avec CDN c’est imbattable.
En bref
On a pu voir beaucoup de choses dans cet article, rien n’est très complexe en soi. Mais cela me semblait intéressant de partager avec vous la démarche de debug et ensuite les améliorations qui pourront j’en suis sur être utile à certain. De plus cela permet de donner une suite au développement de ce module et surtout au partage de celui-ci, n’hésitez pas à l’utiliser.
Le choix du serverless peut ne pas plaire et je le comprends, même si j’adore bricoler et j’ai bon nombre de service que j’autohéberge, mon blog est très exposé ne pas avoir à gérer le run de celui-ci pour un coût très faible est à mon sens le meilleur choix.